
Flash คืออะไร ทำไมถึงต้องใช้ Flash
หากกล่าวกันถึงโปรแกรม Flash ในปัจจุบัน ในแวดวงของนักพัฒนาเว็บไซต์ นักออกแบบ Multimedia หรือเหล่าคนทำ Animation คงไม่มีใครไม่รู้จักเจ้าโปรแกรมนี้เป็นแน่ ในฐานะที่เป็นเครื่องมือสร้าง Animation ที่ทรงคุณภาพ และสามารถสร้างงานที่ตอบโต้กับผู้ใช้ได้อย่างยอดเยี่ยม อีกทั้งยังเป็นที่รู้จักในฝั่งของผู้ชมในฐานะ Animation ตื่นตาตื่นใจที่ทำให้การท่องเว็บไซต์ หรือการนั่งชม Presentation ไม่ใช่ภาพนิ่งๆ น่าเบื่ออีกต่อไป..........[ อ่านต่อ ]
.................................................................................................................................................................................
รูปแบบการวาดภาพ
การวาดภาพจากโปรแกรม Flash สามารถแบ่งออกเป็น 2 รูปแบบ ดังนี้
1. การวาดภาพแบบ shape รูปทรงของเส้นและพื้นผิวจะแยกส่วนกัน รูปทรงที่วาดก็จะมีผลต่อรูปทรงอื่น เช่น เมื่อนำรูปทรงที่มีพื้นเป็นสีเดียวมาซ้อนทับ ก็จะถูกรวมเป็นชิ้นเดียวกัน แต่หากมีสีแตกต่าง เมื่อเคลื่อนย้ายส่วนที่ถูกซ้อนทับก็จะหายไปโดยอัตโนมัติ
2. การวาดภาพแบบ Object Drawing รูปทรงทั้งในส่วนของเส้นและพื้นผิวจะกลายเป็นชิ้นเดียวกัน หากนำมาซ้อนทับก็จะไม่ส่งผลทำให้รูปทรงเปลี่ยนแปลงรูปร่างไปแต่อย่างใด..........[ อ่านต่อ ]

.................................................................................................................................................................................

การเคลื่อนไหวชนิดภาพต่อภาพ (Frame By Frame Animation)
เป็นการแสดงภาพแต่ละภาพที่เรียงต่อกันอย่างต่อเนื่อง จนดูเหมือนว่าภาพนั้นมีการเคลื่อนไหว ซึ่งเราจะทำการ Import ภาพที่เราจะสร้าง มาไว้ใน Frame แต่ละ Frame การเปลี่ยนแปลงของภาพแต่ละภาพที่เรียงอย่างต่อเนื่องในลักษณะนี้ เหมาะสำหรับการทำ Animation ที่ซับซ้อน เช่น Animation ที่มีการเคลื่อนไหวลักษณะท่าทางมาก เป็นต้น ซึ่งจะใช้ภาพจำนวนมาก โดยที่แต่ละ Frame จะใส่ภาพในลักษณะท่าทางต่าง ๆ 1 ภาพ ทำให้เสียเวลา แต่จะทำให้ภาพมีการเคลื่อนไหวที่เหมือนจริง..........[ อ่านต่อ ]
ที่มาของภาพ
http://frederatorbooks.frederator.com
.................................................................................................................................................................................
การสร้างภาพเคลื่อนไหวแบบ Tween เป็นการสร้างภาพเคลื่อนไหวจากเฟรมเริ่มต้นถึงเฟรมสุดท้าย ซึ่งโปรแกรมจะสร้างการเปลี่ยนแปลงระหว่างเฟรมให้โดยอัตโนมัติ นั่นคือ การสร้างภาพเคลื่อนไหวแบบ Tween จะมีการสร้างเฟรมเพียง 2 เฟรม คือเฟรมเริ่มต้นและเฟรมสุดท้าย ซึ่งคุณสมบัตินี้เองที่ทำให้ภาพเคลื่อนไหวแบบ Tween มีขนาดไฟล์ที่เล็กกว่าการสร้างภาพเคลื่อนไหวแบบ Frame-by-Frame การสร้างภาพแบบ Tween มี 2 ชนิดคือ Motion Tween และ Shape Tween
Motion Tween เป็นการสร้างภาพเคลื่อนไหวที่มีการกำหนดการเคลื่อนที่ หมุน ย่อ หรือขยายไห้อ็อบเจ็กต์ เป็นรูปแบบการสร้างภาพเคลื่อนไหวทีีใช้มากที่สุด และโปรแกรมจะกำหนดรูปแบบชนิดนี้เป็นค่าเริ่มต้นของการสร้างภาพเคลื่อนไหวทุกครั้ง โดยโปรแกรมจะสร้างภาพเคลื่อนไหวและเส้นทางการเคลื่อนไหวให้เองโดยอัตโนมัติ.....[ อ่านต่อ ]

ที่มาของภาพ
.................................................................................................................................................................................

Shape Tween เป็นการสร้างภาพเคลื่อนไหวโดยการเปลี่ยนแปลงรูปทรงของอ็อบเจ็กต์ จากรูปทรงหนึ่งไปเป็นอีกรูปทรงหนึ่งโดยสามารถกำหนด ทิศทาง ตำแหน่ง ขนาด และสีของการเปลี่ยนแปลงได้ตามต้องการ..........[ อ่านต่อ ]
ที่มาของภาพ
.................................................................................................................................................................................
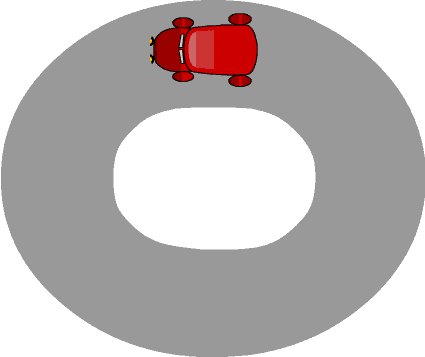
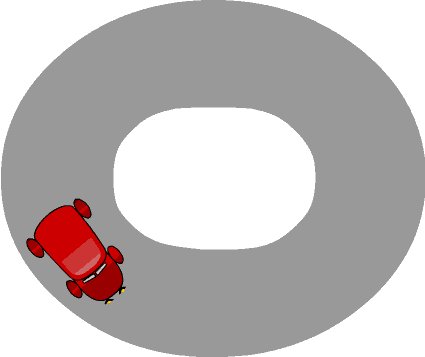
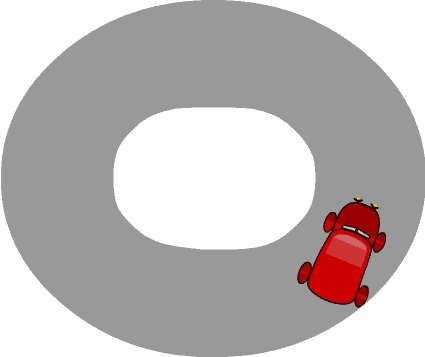
การสร้างเทคนิค Motion Guide เข้ามาช่วยกำหนดเส้นทางการเคลื่อนที่ของอ็อบเจ็กต์ด้วยตัวเอง โดยสร้างเส้นไกด์ หรือเส้นนำทางไว้ที่ Guide Layer ซึ่งจะอยู่ด้านบนของเลเยอร์อ็อบเจ็กต์ที่ต้องการให้เคลื่อนที่ไปตามเส้นไกด์นั้นๆ
การสร้างเทคนิค Mask Layer ให้กับภาพเคลื่อนไหว ที่เรียกว่า "Mask" หรือการทำหน้ากาก จะเหมือนกับมีหน้ากากเป็นตัวบังอ็อบเจ็กต์ที่อยู่ในเลเยอร์ด้านหลัง โดยมีช่องบนหน้ากากเป็นตัวแสดงเนื้อหาเฉพาะส่วนของอ็อบเจ็กต ์หรือมีลักษณะคล้ายกับการส่องไฟฉายไปยังบริเวณที่มืด ซึ่งจะปรากฎภาพเฉพาะส่วนที่ไฟส่องสว่างเท่านั้น เลเยอร์ที่อยู่ต่ำกว่าจะถูกบังโดยเลเยอร์ที่อยู่สูงกว่า..........[ อ่านต่อ ]

ที่มาของภาพ
.................................................................................................................................................................................

ซิมโบล (Symbol) คือ กราฟิก ปุ่ม หรือ มูฟวี่คลิปที่เราสร้างขึ้นมาเป็นต้นแบบในครั้งแรก จากนั้นก็จะสามารถนำไปใช้ได้อย่างไม่จำกัดตลอดในมูฟวี่เดียวกัน และมูฟวี่อื่นๆ ซิมโบลหนึ่งๆ อาจรวมถึงอาร์ตเวิร์คที่นำเข้ามาจากโปรแกรมอื่น ทุกซิมโบลที่สร้างขึ้นจะเป็นส่วนหนึ่งในไลบรารีของไฟล์ปัจจุบัน
อินสแตนซ์ (Instance) คือ สำเนาของซิมโบลที่มีอยู่บนสเตจ หรือซ้อนอยู่ภายในซิมโบลอื่น อินสแตนซ์อาจมีสี ขนาดและหน้าที่ แตกต่างจากซิมโบลที่เป็นต้นฉบับ หากทำการแก้ไข ซิมโบลจะมีผลให้เกิดความเปลี่ยนแปลงกับอินสแตนซ์ทั้งหมดที่สำเนาไปจากซิมโบล..........[ อ่านต่อ ]
.................................................................................................................................................................................
การนำรูปภาพมาใช้งานในโปรแกรม Flash
โปรแกรม Flash สามารถรองรับการทำงานเกี่ยวกับรูปภาพทั้งแบบบิตแมพ (Bitmap) และ ภาพเวคเตอร์ (vector)
- รูปแบบภาพบิตแมพ (Bitmap) เช่น JPG, GIF, BMP, PNG, TIFF, PCT, PSD,PIC
- รูปแบบภาพเวคเตอร์ (vector) เช่น WMF, EMF, AI, EPS, DX F, SGI, PNTG, QTIF
การนำเข้าไฟล์เสียง
ไฟล์เสียงที่เราสามารถอิมพอร์ตเข้ามาใช้ใน โปรแกรม Flash คือไฟล์ประเภท WAV,AIFF (.aif)
และ MP3 นอกจากนี้หากเครื่องติดตั้งโปรแกรม QuickTime 4 ขึ้นไป ก็จะสามารถใช้ไฟล์เสียงประเภทอื่นๆ ได้อีกหลายชนิด คือ AIFF,AU,QuickTime,System7 และ Sound Designer II
การนำเข้าไฟล์วิดีโอ
การเผยแพร่วิดีโอด้วย Flash มีหลายรูปแบบ เช่น
- แบบ Progressive จากเว็บเซิร์ฟเวอร์
- แบบ Streaming โดยใช้ Flash Communication Server
- แบบ Link QuickTime video ..........[ อ่านต่อ ]

.................................................................................................................................................................................

ในการทำ animation ต่าง ๆ เช่น การ์ตูน แน่นอนว่าจะต้องแบ่งเป็นตอน ๆ หรือ ฉาก ใน flash ก็เช่นกัน เมื่อ animation ของเรามีความยาว หรือซับซ้อนมาก ก็แบ่งออกเป็นฉาก ๆ ได้ โดยใ้ช้ Scene เพราะว่าใน flash player นั้นจะทำการเล่นเมื่อมีเฟรมไม่เกิน 16,000 เฟรม ถ้ามากกว่านี้ก็จะไม่เล่น และถ้า animation ของเรามีความยาวมากกว่า 16,000 เฟรมล่ะ จะทำยังไง Scene เป็นตัวเลือกหนึ่งในนั้น..........[ อ่านต่อ ]
ที่มาของภาพ
http://animation.monkiezgrove.com
.................................................................................................................................................................................
การ Publish
เมื่อสร้างงานตามทีต้องการแล้ว ขั้นตอนสุดท้าย คือการนำผลงานไปใช้ หรือการส่งออก โดยสามารถเลือกรูปแบบการส่งออกเป็นไฟล์ชนิดต่างๆ ตามวัตถุประสงค์การใช้งาน
การ Export ไฟล์เพื่อนำไปใช้กับเอกสารอื่นๆ
การส่งออกไฟล์เพื่อนำไปใช้ นอกจากจะส่งออกในแบบของการ Publish แล้ว ยังสามารถส่งออกแบบเดี่ยวๆ ตามแต่ชนิดของการใช้งานตามต้องการ..........[ อ่านต่อ ]
