
Chapter 6 : เทคนิค Motion Guide และ Mask Layer
การสร้างเทคนิค Motion Guide เข้ามาช่วยกำหนดเส้นทางการเคลื่อนที่ของอ็อบเจ็กต์ด้วยตัวเอง โดยสร้างเส้นไกด์ หรือเส้นนำทางไว้ที่ Guide Layer ซึ่งจะอยู่ด้านบนของเลเยอร์อ็อบเจ็กต์ที่ต้องการให้เคลื่อนที่ไปตามเส้นไกด์นั้นๆ
การสร้างภาพเคลื่อนไหวตามเส้นทางที่กำหนด (Motion Guide )
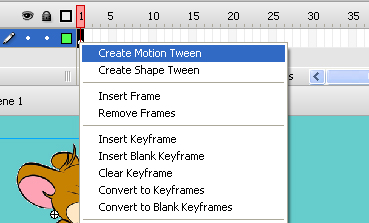
ขั้นที่ 1 เพิ่มวัตถุเข้าไปใน Stage แล้วคลิกขวาที่เฟรมที่ 1 เลือกคำสั่ง Create Motion Tween

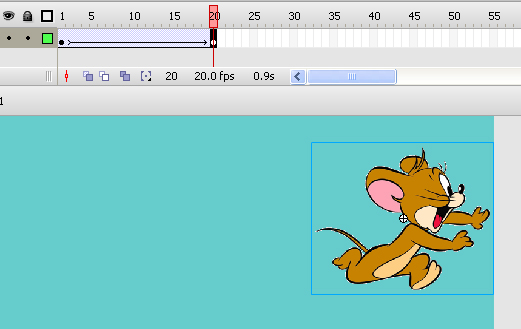
ขั้นที่ 2 คลิกเฟรมที่ 20 หรือ เฟรมอื่นๆ แล้วแต่เราจะกำหนด แล้วกดปุ่ม F6 เพื่อ Insert keyframes แล้วใช้เครื่องมือ Selection Tool คลิกเพื่อย้ายตำแหน่งวัตถุ (เช่นย้ายจากซ้ายไปขวา)

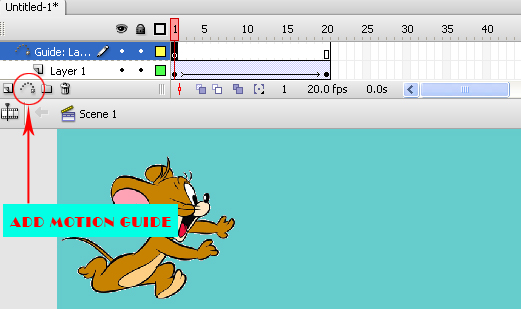
ขั้นที่ 3 คลิกที่ปุ่ม Add Motion Guide จะมีเลเยอร์เพิ่มขึ้นมาชื่อ Guide แล้วให้คลิกเฟรมที่ 1 ของเลเยอร์ Guide

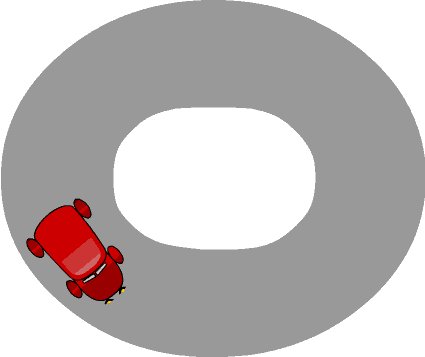
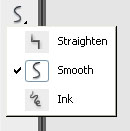
ขั้นที่ 4 วาดเส้นสำหรับให้วัตถุเคลื่อนที่ด้วยดินสอ (Pen Tool) โดยปรับค่าตัวเลือก (Option) ที่อยู่ด้านล่างของ Tool Bar เลือกรูปแบบ Smooth เริ่มวาดจากตำแหน่งเริ่มต้นของวัตถุ สามารถวาดเป็นเส้นโค้งตัดกันได้ แต่ต้องไม่ซับซ้อนเกินไป


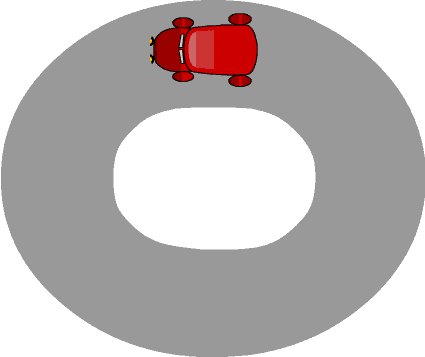
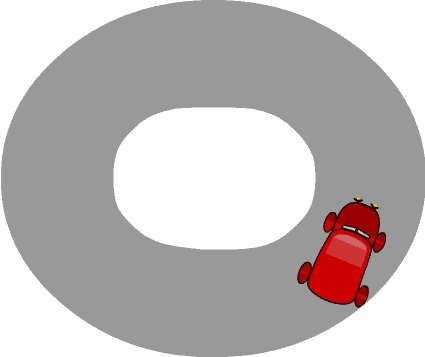
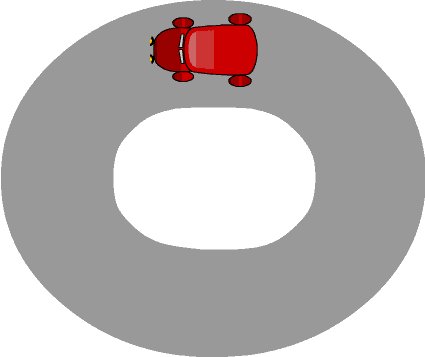
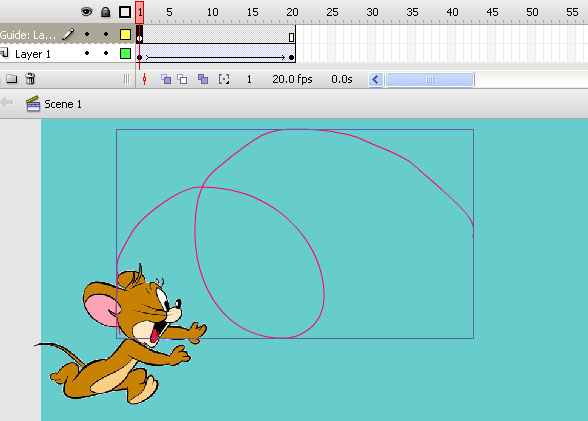
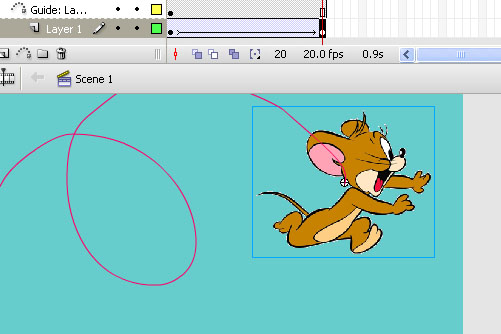
ขั้นที่ 5 คลิกเฟรมที่ 1 ของLayer 1 ใช้เมาส์ย้ายวัตถุให้วงกลมตรงกลางวัตถุไปอยู่ที่ส่วนปลายของเส้น Guide ด้านหนึ่ง จากนั้นให้คลิกเฟรมที่ 20 แล้วย้ายตำแหน่งวัตถุให้วงกลมตรงกลางวัตถุอยู่ที่ปลายเส้นอีกด้านหนึ่ง
เฟรมที่ 1

เฟรมที่ 20

ขั้นที่ 6 ทดสอบภาพเคลื่อนไหวโดยการกดปุ่ม Ctrl+Enter จะได้ภาพเคลื่อนไหวไปตามเส้นที่กำหนด (หากภาพไม่เคลื่อนตามเส้นแสดงว่า 1. วงกลมตรงกลางวัตถุไม่อยู่ตรงส่วนปลายของเส้น 2. เส้นที่วาดไม่ต่อเนื่องกันหรือซับซ้อนเกินไป)
หมายเหตุ...เวลาทดสอบจะมองไม่เห็นเส้นที่เราวาดนะคะ
การสร้างภาพเคลื่อนไหวแบบ Mask Layer
การสร้างเทคนิค Mask Layer ให้กับภาพเคลื่อนไหว ที่เรียกว่า "Mask" หรือการทำหน้ากาก จะเหมือนกับมีหน้ากากเป็นตัวบัง Object ที่อยู่ในเลเยอร์ด้านล่าง โดยมีช่องบนหน้ากากเป็นตัวแสดงเนื้อหาเฉพาะส่วนของอ็อบเจ็กต์ หรือมีลักษณะคล้ายกับการส่องไฟฉายไปยังบริเวณที่มืด ซึ่งจะปรากฎภาพเฉพาะส่วนที่ไฟส่องสว่างเท่านั้น เลเยอร์ที่อยู่ต่ำกว่าจะถูกบังโดยเลเยอร์ที่อยู่สูงกว่า
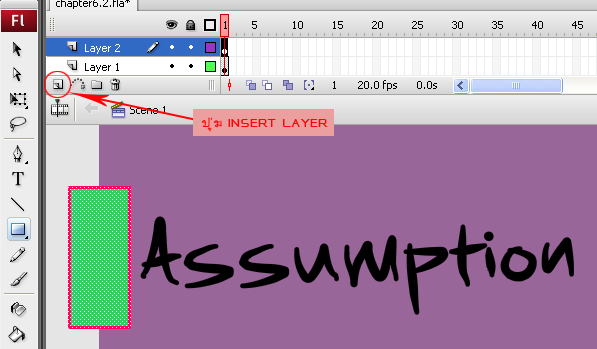
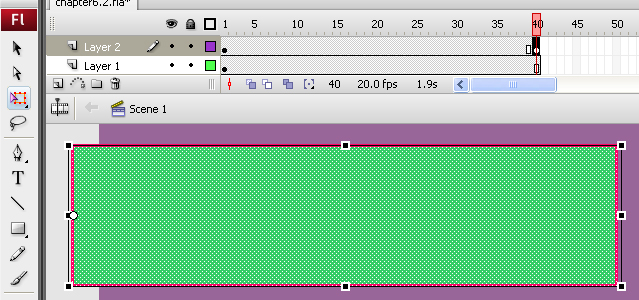
ขั้นที่ 1 เพิ่มวัตถุเข้าไปใน Stage วัตถุจะอยู่ที่เฟรมแรกของ Layer 1 (ในที่นี้จะใช้การสร้างข้อความด้วยเครื่องมือ Text tool)

ขั้นที่ 2 เพิ่ม Layer ใหม่ โดยคลิกปุ่ม Insert Layer แล้ววาดรูปทรงตามต้องการ (ตามตัวอย่างเป็นรูปทรงสี่เหลี่ยมผืนผ้า) โดยต้องวาดในรูปแบบของ Shape เท่านั้น และวางไว้ด้านซ้ายของข้อความ

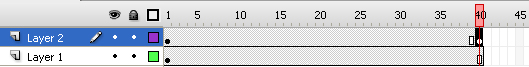
ขั้นที่ 3 กดปุ่ม F5 เฟรมที่ 40 ของเลเยอร์ 1 เพื่อ Insert frame
ขั้นที่ 4 คลิกขวาเฟรมที่ 1 ของเลเยอร์ 2 แล้วเลือกคำสั่ง Create Motion Tween
ขั้นที่ 5 กดปุ่ม F6 เฟรมที่ 40 ของเลเยอร์ 2 เพื่อ Insert Keyframe

ขั้นที่ 6 เฟรมที่ 40 ของเลเยอร์ 2 ให้ใช้ Free Transform tool ขยายรูปสี่เหลี่ยมให้มีขนาดใหญ่ขึ้นทับข้อความจนมองไม่เห็นข้อความ (ก่อนขยายรูปสี่เหลี่ยม ให้ย้ายวงกลมที่อยู่ตรงกลางรูปสี่เหลี่ยมไปอยู่ตรงขอบรูปตรงกลางด้านซ้าย แล้วขยายรูปไปทางขวามือ)

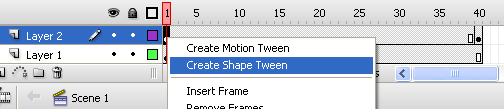
ขั้นที่ 7 คลิกขวาเฟรมที่ 1 ของเลเยอร์ 2 เลือกคำสั่ง Creat Shape Tween

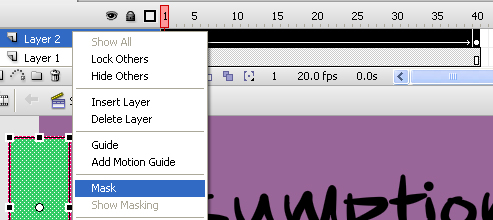
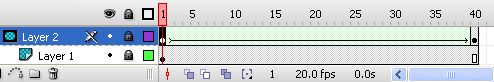
ขั้นที่ 8 คลิกขวาที่ชื่อเลเยอร์ 2 แล้วเลือกคำสั่ง Mask


ขั้นที่ 9 กดปุ่ม Ctrl+Enter เพื่อดูผลงาน
หมายเหตุ : หากต้องการแก้ไขรูปสี่เหลี่ยมให้คลิกที่รูปแม่กุญแจเพื่อปลดล็อคก่อนแล้วก็ทำการย้ายหรือปรับขนาดของสี่เหลี่ยมได้ตามต้องการ เมื่อแก้ไขเสร็จล็อคไว้ตามเดิม